geek97 on X: "What is a dumb component in #Angular? ✓Communicate to Smart Component using @Input n @output ✓Never inject a service in it ✓CD should be set to onPush n use

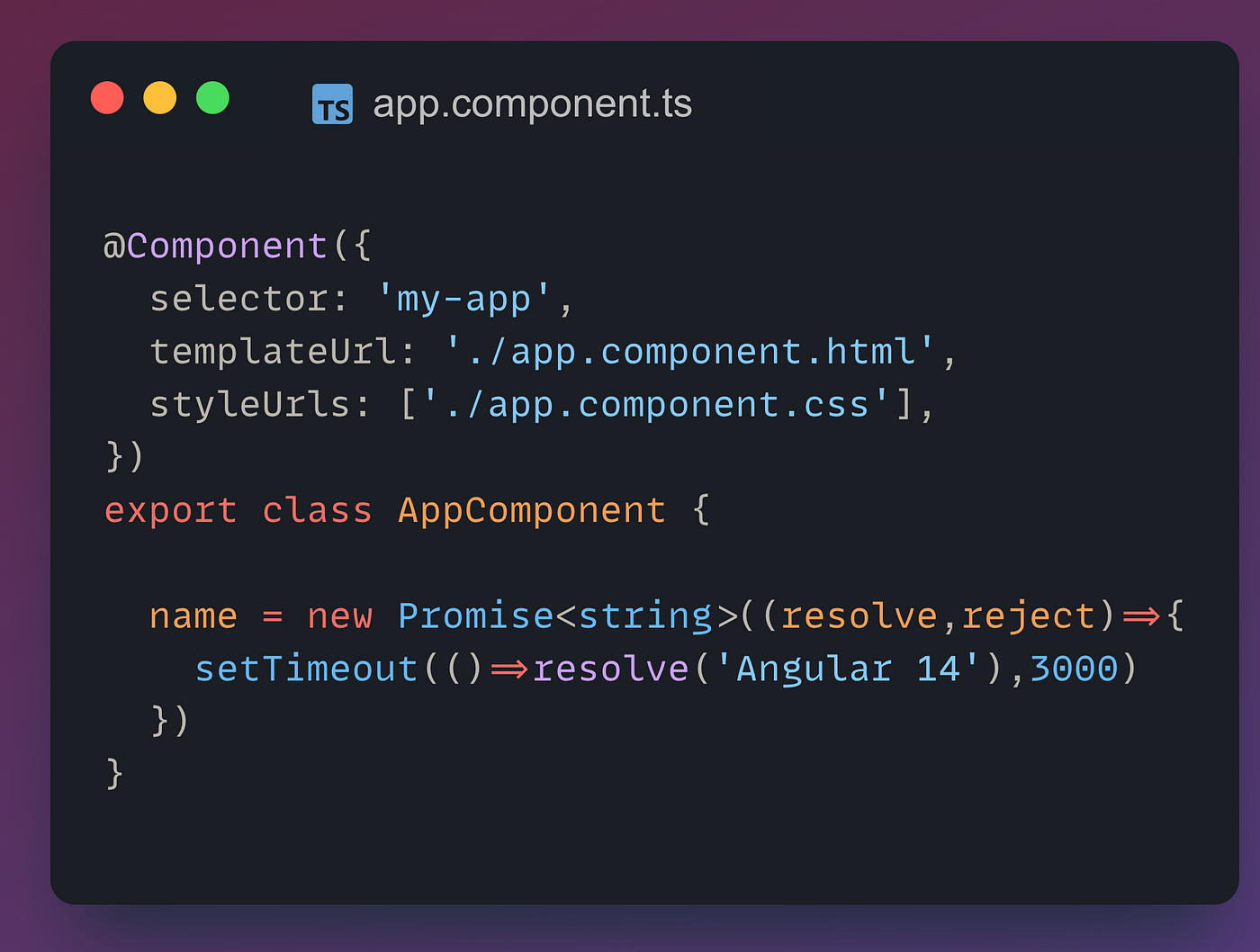
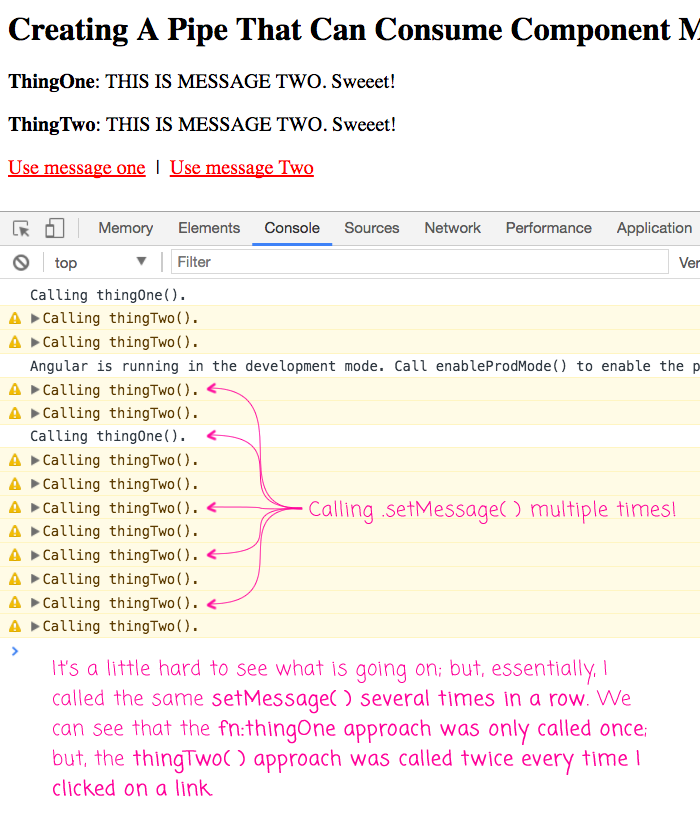
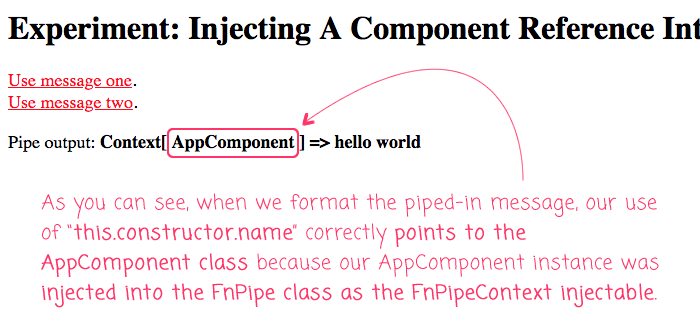
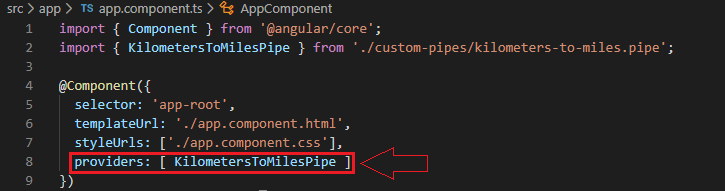
A step-by-step example demonstrating how to create a Custom Pipe in Angular 9 | by ZeroesAndOnes | Medium