community/files/en-us/tutorials/angular/angular-pipes-complete-guide.md at main · indepth-dev/community · GitHub

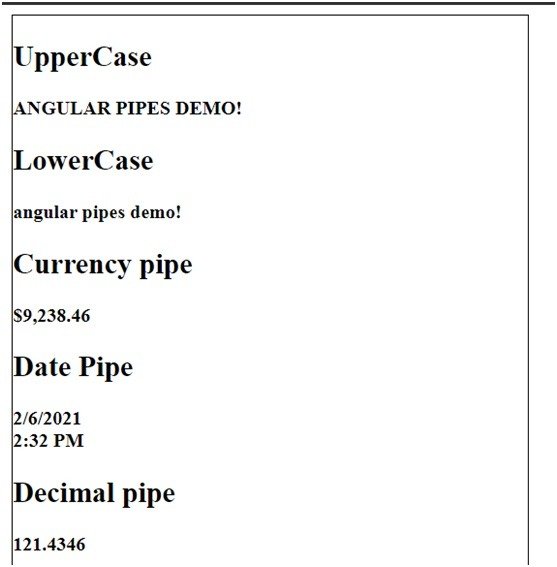
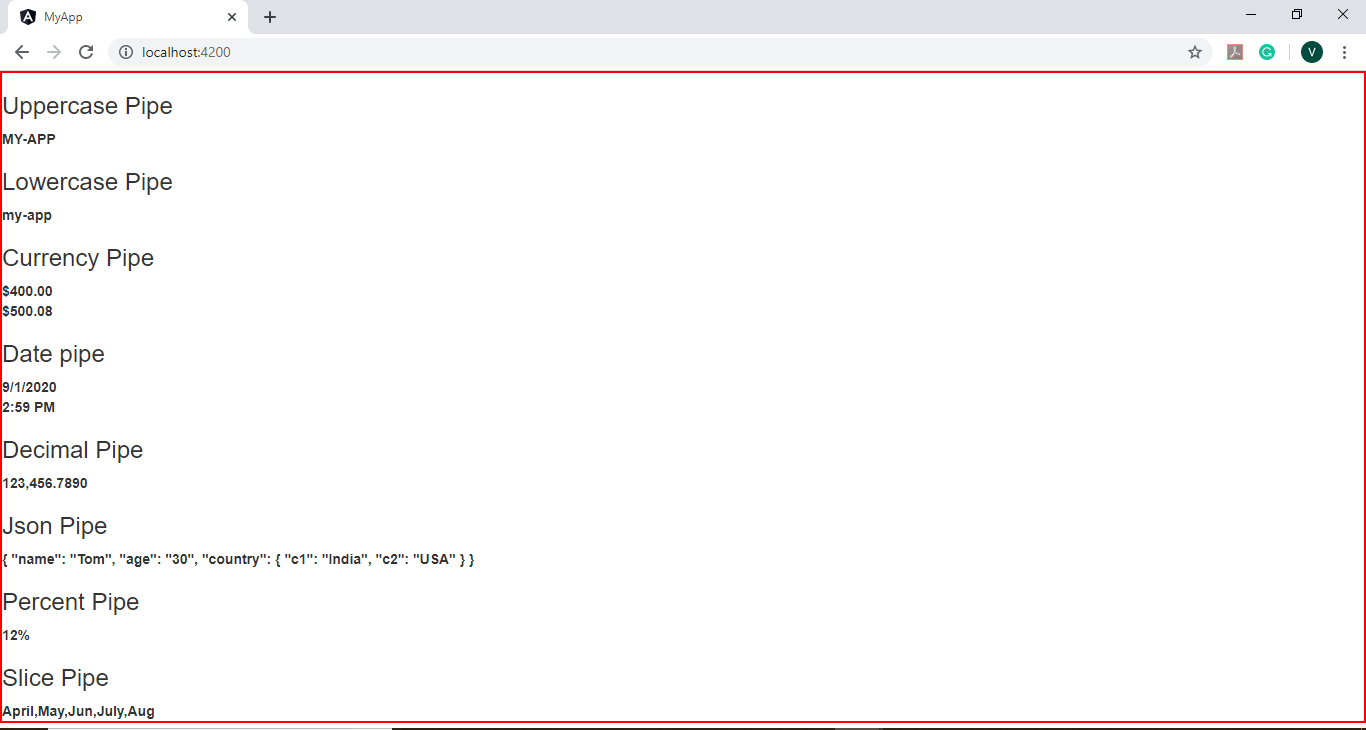
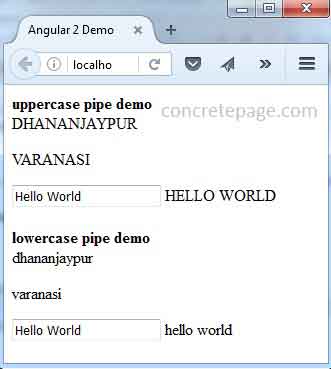
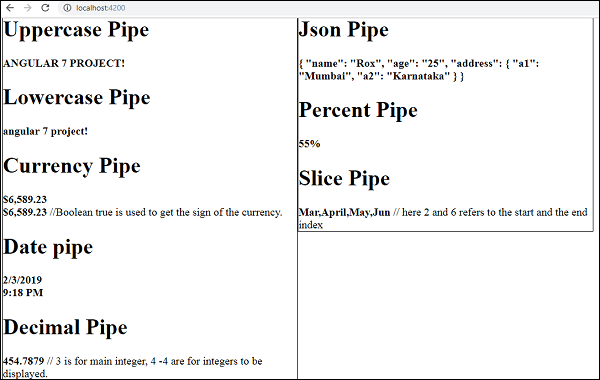
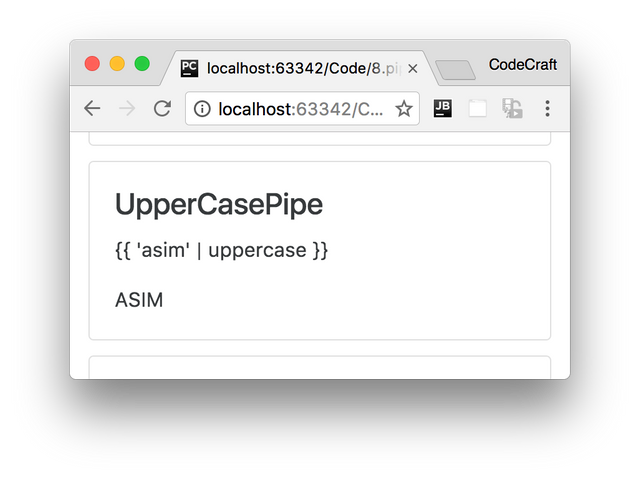
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut