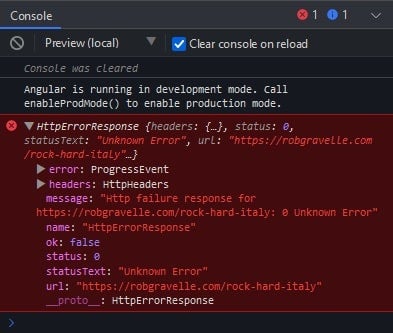
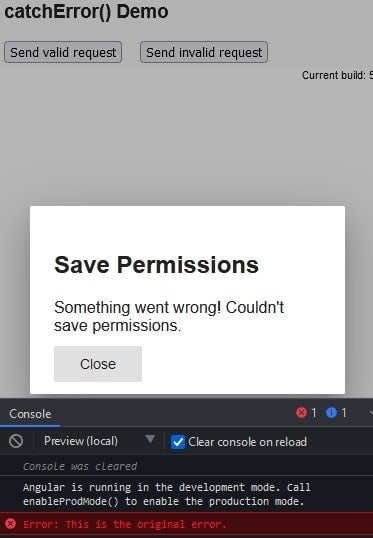
15. Show Error Messages using the catchError Operator and assign to the error Subject - Angular RxJS - YouTube
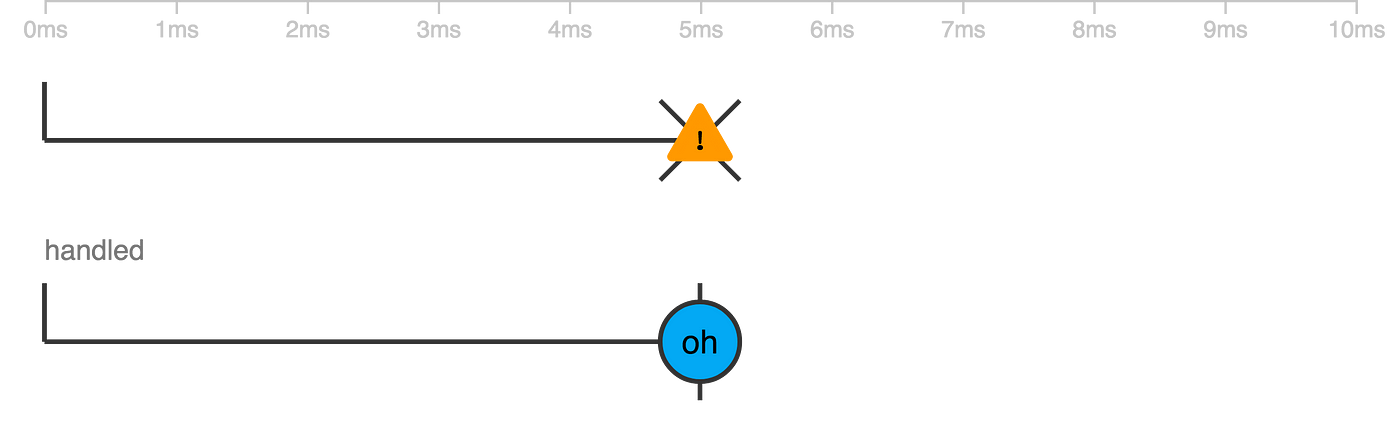
catchError does not wait for the target observable to complete · Issue #5115 · ReactiveX/rxjs · GitHub

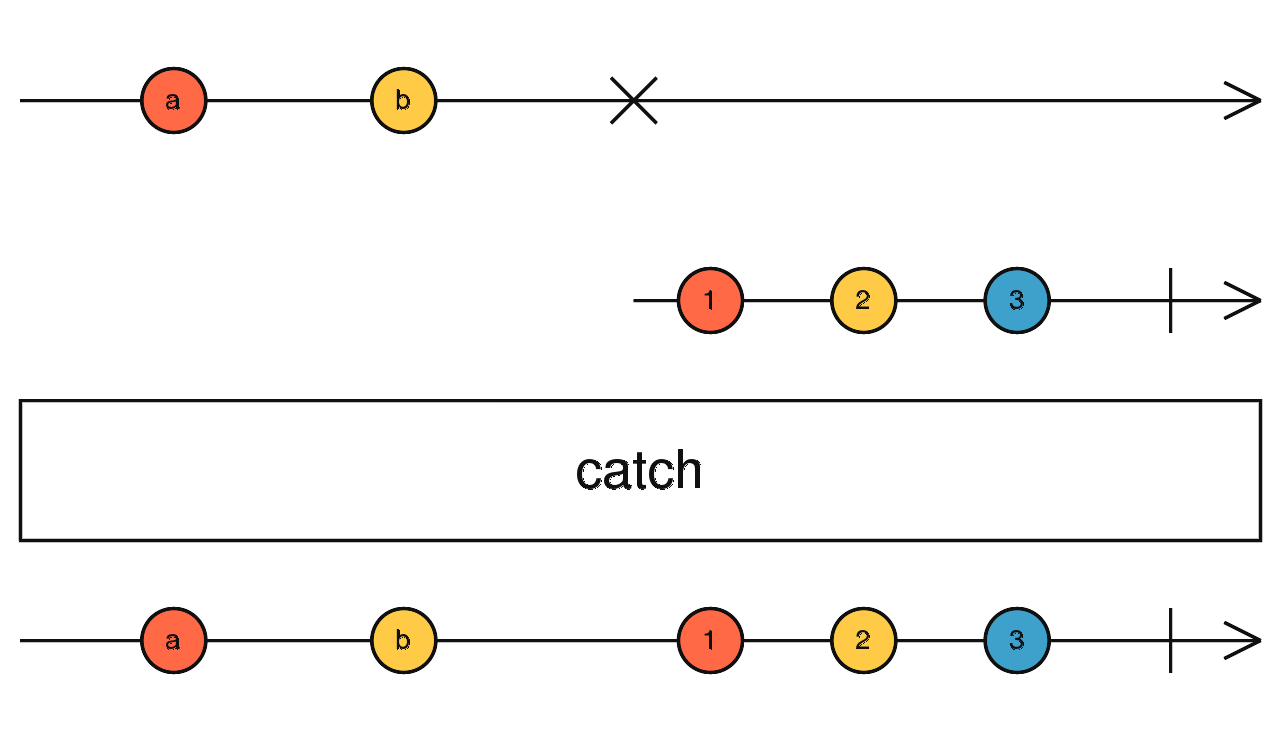
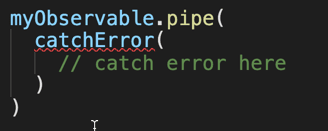
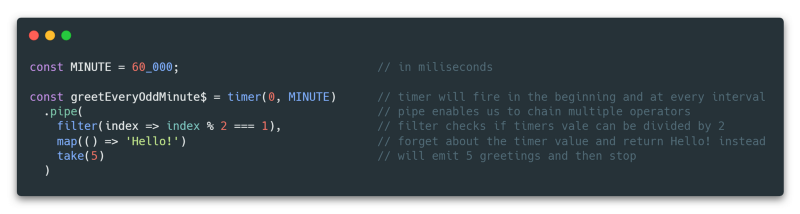
Boosting Angular's Asynchronous Workflow with RxJS Operators: pipe, retry, retryWhen, and catchError | by Gurunadh Pukkalla | Medium