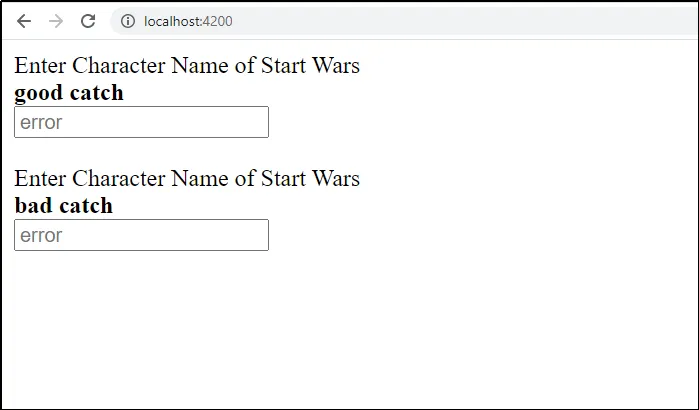
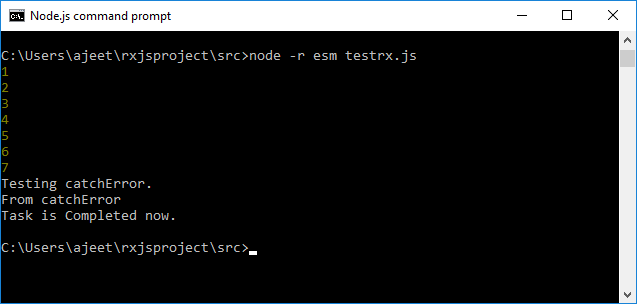
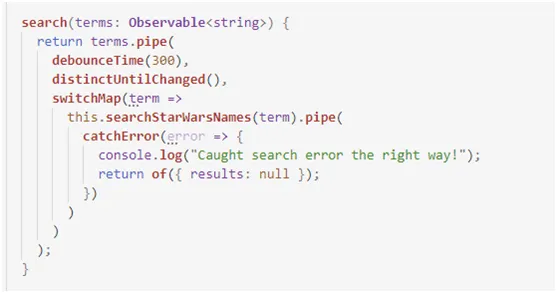
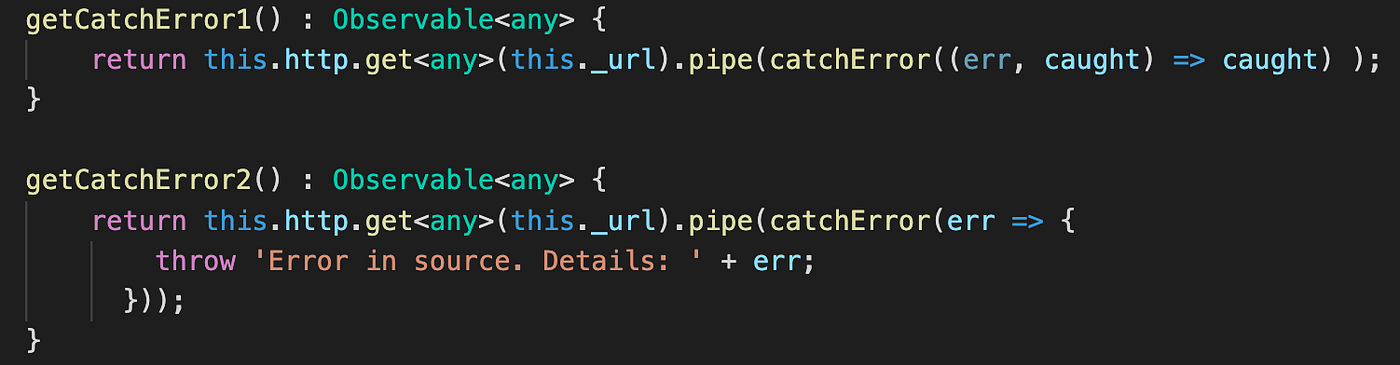
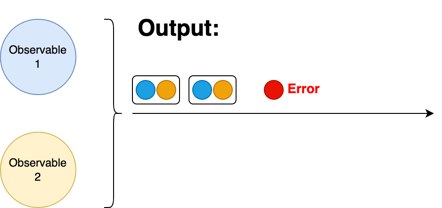
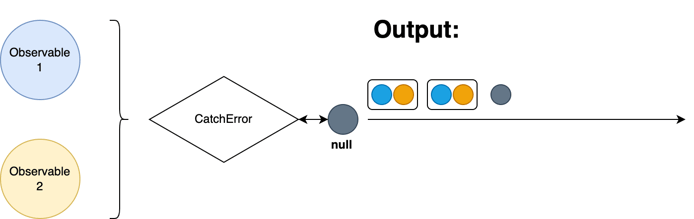
66. RxJS CatchError Operator. Learn Error Handling CatchError Operator for observables Error - RxJS. - YouTube

15. Show Error Messages using the catchError Operator and assign to the error Subject - Angular RxJS - YouTube

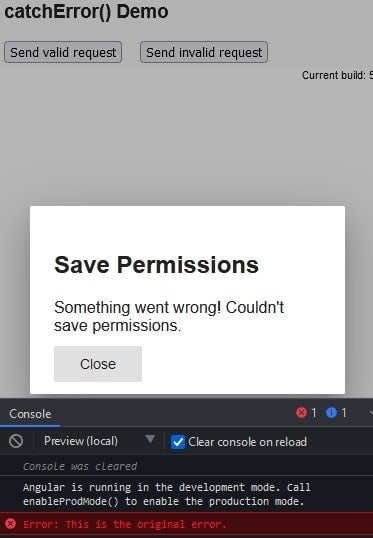
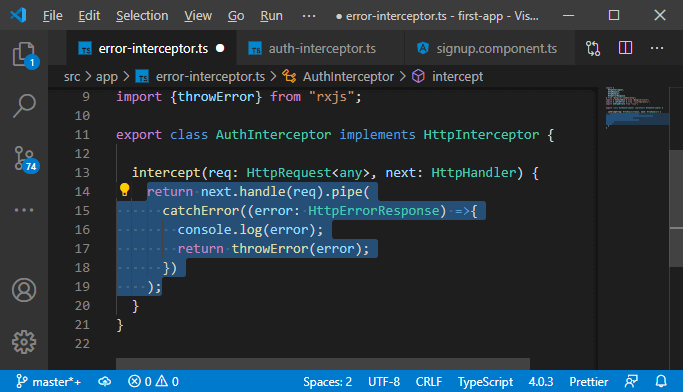
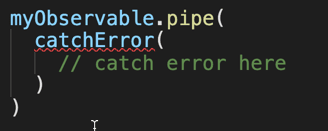
Angular 9/8/7 How-To: Handle HttpClient Errors with RxJS' catchError() and throwError() | Techiediaries