
Angular 9/8/7 How-To: Handle HttpClient Errors with RxJS' catchError() and throwError() | Techiediaries

asp.net core - Angular Error Handling - catchError does not return an error object for rxjs effect - Stack Overflow

rxjs6 - Angular 9 implement canActive: Observable<boolean>, catchError failed ts check - Stack Overflow

15. Show Error Messages using the catchError Operator and assign to the error Subject - Angular RxJS - YouTube

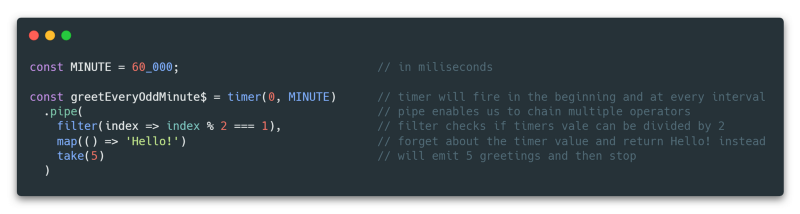
Boosting Angular's Asynchronous Workflow with RxJS Operators: pipe, retry, retryWhen, and catchError | by Gurunadh Pukkalla | Medium