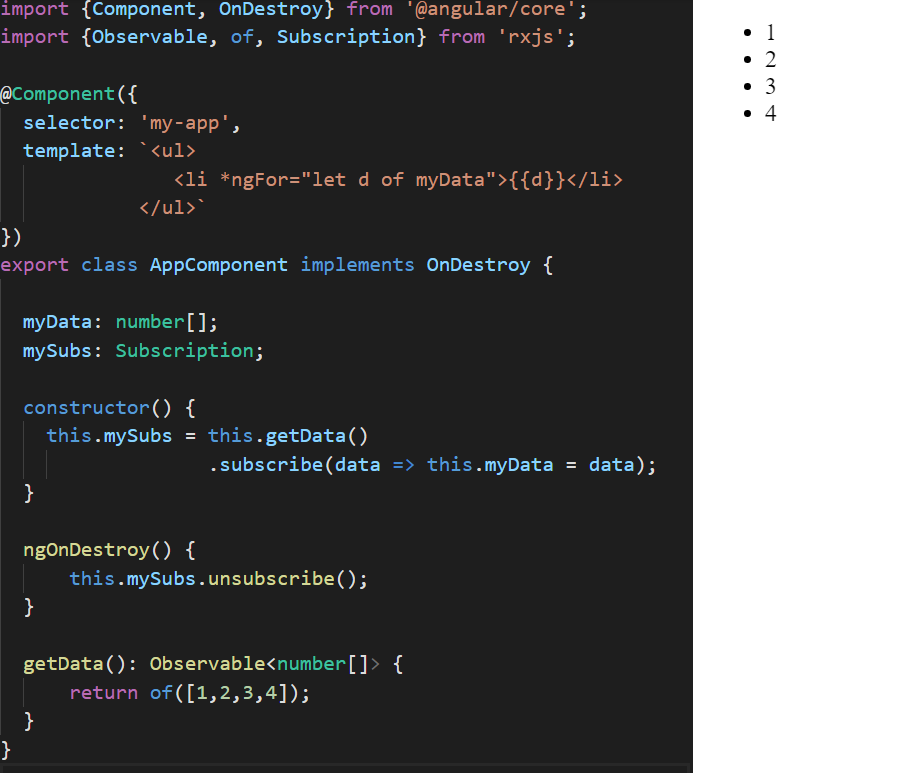
using asyncPipe *ngFor item gets any type if the iterable is not an array · Issue #942 · angular/vscode-ng-language-service · GitHub

using asyncPipe *ngFor item gets any type if the iterable is not an array · Issue #942 · angular/vscode-ng-language-service · GitHub

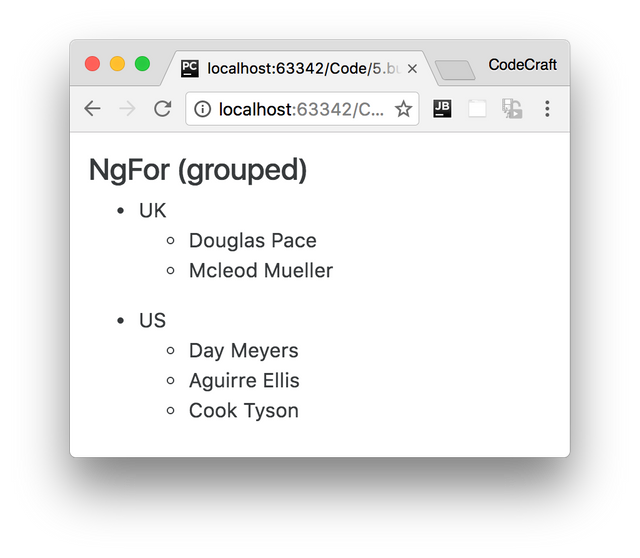
Angular Tips: Iterating Over Object Properties using *ngFor | by Dávid Sipos | Typescript Center | Medium

using asyncPipe *ngFor item gets any type if the iterable is not an array · Issue #942 · angular/vscode-ng-language-service · GitHub