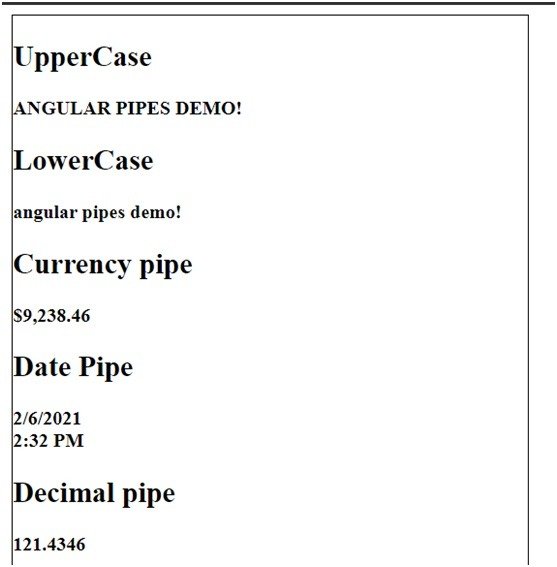
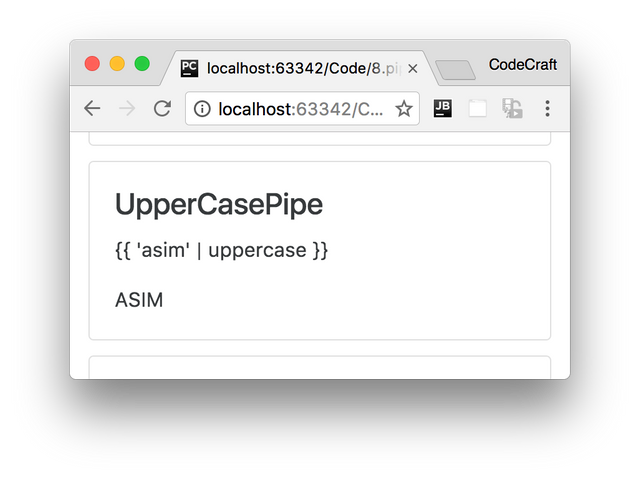
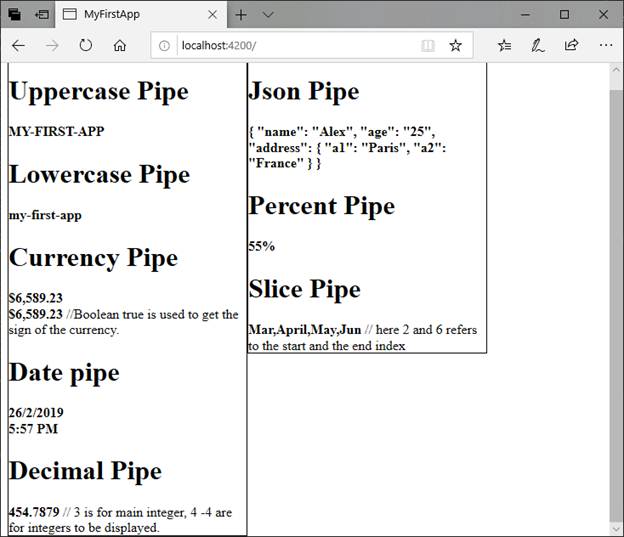
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut

How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut

community/files/en-us/tutorials/angular/angular-pipes-complete-guide.md at main · indepth-dev/community · GitHub