Is There Any Way To Highlight Multiple Searches in (G) Vim?: 10 Answers | PDF | Computer Science | Computer Programming

The benefits of using pure pipes in Angular templates | by Yevhen Lubianov | Angular In Depth | Medium
Angular async pipe return type is 'string|null' not 'string' as [highlight] expect. · Issue #209 · MurhafSousli/ngx-highlightjs · GitHub

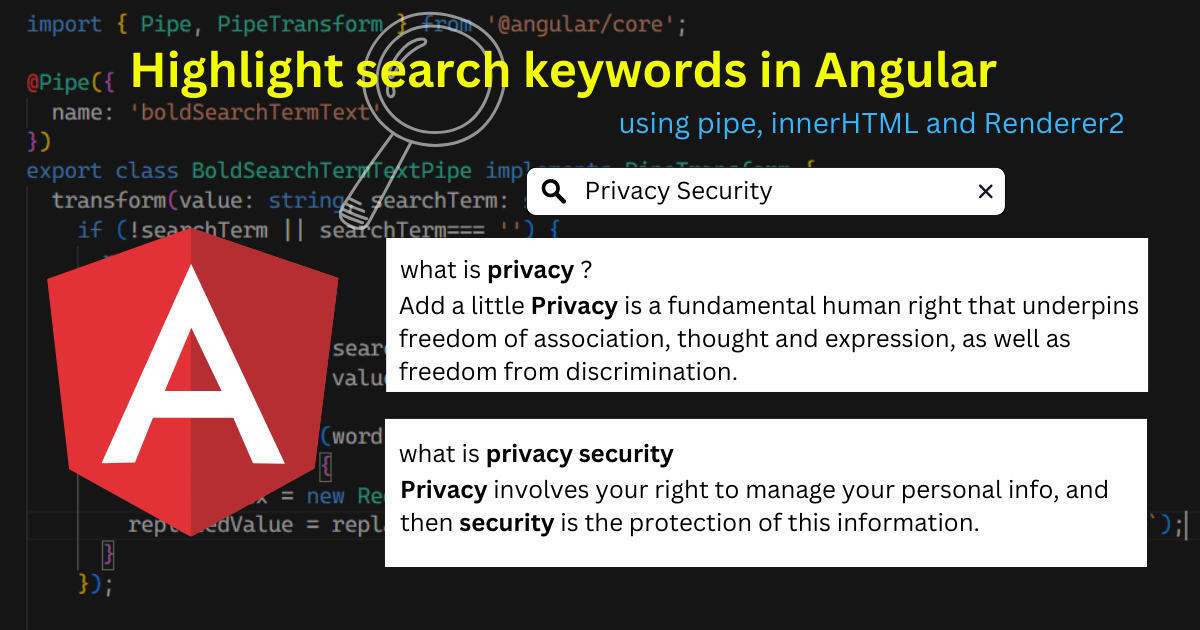
Highlight search text in Angular using pipe and DomSanitizer: Ensuring Safety | by Mohammed Sadiq | JavaScript in Plain English